Untuk pemasangan gambar header
pada blog pada blogspot,mungkin ada sebagian sobat ada yang belum tau
trik-triknya.Sebagian sobat blogger mungkin langsung aja mengganti
gambar headernya dengan gambar favoritnya.Seperti saya kemarin pas mau
pasang gambar header pada blog ini ,saya langsung ganti aja dengan
gambar yang saya inginkan.Tapi saya terkejut pas ngecek seo di Bing
webmaster tool.
Blog ini terdetect multiple tag h1 yang efeknya bisa
mengacaukan setingan-setingan seo .Setelah saya cari-cari penyebabnya
ternyata gambar dari header menutupi title blog yang semestinya
berupa teks.Dan Artikel di halaman home semua terdeteck jadi title blog
dengan kata lain multiple tag h1.Dimana h1 adalah judul blog yang
seharusnya cuma tulisan judul saja.
Untuk memasang gambar header yang benar simak trik-triknya di bawah ini
1.Sobat bisa masuk sini dulu untuk mendapatkan gambar header gratis http://www.freewebpageheaders.com/ ,atau juga bisa disini http://www.smashingmagazine.com/
2.Masuk atau login ke dashboard blogger sobat > tata letak > Header kemudian klik edit
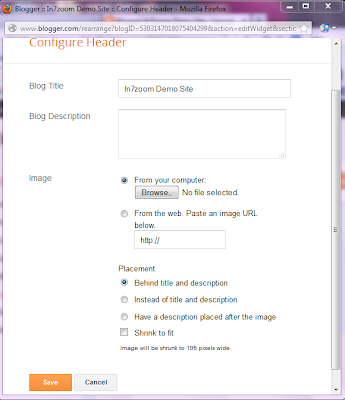
3.Akan muncul tampilan seperti dibawah ini
 |
| Add caption |
-klik
from the web jika gambar header sobat berada di hosting penyimpanan
gambar seperti di photobucket sobat bisa mengisi kotaknya dengan alamat
url gambar yang akan dipakai.Usahakan memakai gambar header yang
ukuranya sesuai dengan rancangan template blog sobat.
4.Klik save jika gambar sudah muncul di kotak tsb.
5.Kembali ke dashboard lagi klik template >edit HTML
6.Cari kode #header-wrapper kiraa-kira kodenya seperti dibawah ini
#header-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVVrwk6MdwQh5N_vmGmm_1uw2y8f139cLyqJJDsEmSewQvIUmtr4cPSbvNBI8M-V5Le9XEyOozARstFP0sxo8VJA4xAYYNuDUzLPM69jwvJqzxjo968G7IEPcCfZgGTDZph_XobBCR1g/s1600/loggo+inzoom.png)no-repeat;width:960;margin:0px auto 0px;height:88px;padding:20px 0px 20px 0px;overflow:hidden;padding:2px;border:1px solid white;}
#header{float:left;width:500px;text-align:left;color:#333;margin:0;visibility:hidden}
#header-inner{background-position:center;margin-left:auto;margin-right:auto}
#header{margin:0;border:0 solid #cccccc;color:#666666;float:left;width:49%;overflow:hidden;}
#header
h1{color:#FFFFFF;text-shadow:0px 1px 0px #000;margin:0 5px
0;padding:0px 0px 0px
0px;font-family:'Oswald',Arial,Helvetica,Sans-serif;font-weight:bold;font-size:32px;line-height:32px;}
#header
.description{padding-left:7px;color:#FFFFFF;text-shadow:0px 1px 0px
#000;line-height:14px;font-size:14px;padding-top:0px;margin-top:10px;font-family:Arial,Helvetica,Sans-serif;}
#header h1 a,#header h1 a:visited{color:#FFFFFF;text-decoration:none}
#header h2{padding-left:5px;color:blue;font:14px Arial,Helvetica,Sans-serif}
#header2{float:right;width:49%;margin-right:0px;padding-right:0px;overflow:hidden;}
#header2 .widget{padding:0px 0px 0px 0px;float:right}
dimana width adalah lebar gambar dan height adalah tinggi gambar sobat bisa otak atik ukuran tersebut untuk menyesuaikan lebar dan tingginya
7. Untuk menyembunyikan gambar ,agar tidak menghalangi judul blog yang berupa tulisan sobat bisa menambahkan kode berikut ini
#header{float:left;width:500px;text-align:left;color:#333;margin:0;visibility:hidden}
atau sobat bisa cek susunan kodenya diatas yang saya blog
warna orange kode tersebut berfungsi menyembunyikan header blog ,agar
tidak tumpang tindih dengan title dan descripsi blog.
8.Lihat pratinjau dan klo berhasil klik simpan template.












0 komentar:
Posting Komentar