<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<style>
#fanback {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#fan-exit {
width:100%;
height:100%;
}
#fanbox {
background:white;
width:420px;
height:270px;
position:absolute;
top:58%;
left:63%;
margin:-220px 0 0 -375px;
-webkit-box-shadow: inset 0 0 50px 0 #939393;
-moz-box-shadow: inset 0 0 50px 0 #939393;
box-shadow: inset 0 0 50px 0 #939393;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: -220px 0 0 -375px;
}
#fanclose {
float:right;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimuOZ4VYiQ7JmxpCxGUAbQ7rUbDq87rZcRGoClL-ixT0z28oA0zeQDEG-xLYTOJIEvjWrjJalHCQjZNckIqI-j6aKJUIyqgyNtDeOSpHByCSdzL4_G6aWTcW-CIfFOdHB-TIDxgOHkbTBa/s1600/fanclose.png) repeat;
height:15px;
padding:20px;
position:relative;
padding-right:40px;
margin-top:-20px;
margin-right:-22px;
}
.remove-borda {
height:1px;
width:366px;
margin:0 auto;
background:#F3F3F3;
margin-top:16px;
position:relative;
margin-left:20px;
}
#linkit,#linkit a.visited,#linkit a,#linkit a:hover {
color:#80808B;
font-size:10px;
margin: 0 auto 5px auto;
float:center;
}
</style>
<script type="text/javascript">
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type="text/javascript">
jQuery(document).ready(function($){
if($.cookie('popup_facebook_like') != 'yes'){
$('#fanback').delay(5000).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_like', 'yes', { path: '/', expires: 7 });
});
</script>
<br />
<div id="fanback">
<div id="fan-exit">
</div>
<div id="fanbox">
<div id="fanclose">
</div>
<div class="remove-borda">
</div>
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/pages/Veman-Larosa/263736327024127&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false" style="border: none; height: 230px; margin-top: -19px; overflow: hidden; width: 402px;"></iframe>
</div>
</div>
<div class="separator" style="clear: both; text-align: center;">
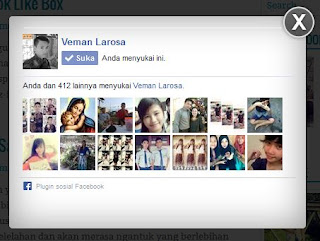
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5ud_2inDDuba61qYfPCXQvcr3IQMvxs_OFotOHsQ9Jf7YFSqsmg-Xl_RemO5sxSfZ2ZlRnXokyfNM1wqO-yxCGaHOHpGnLQZThohRkrxXwbBtPtcMlqZAN-mNkxDdNRxasB19Kdyoc1M/s1600/Capture.JPG" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5ud_2inDDuba61qYfPCXQvcr3IQMvxs_OFotOHsQ9Jf7YFSqsmg-Xl_RemO5sxSfZ2ZlRnXokyfNM1wqO-yxCGaHOHpGnLQZThohRkrxXwbBtPtcMlqZAN-mNkxDdNRxasB19Kdyoc1M/s320/Capture.JPG" /></a></div>
Catatan: jika template kalian sudah menyertakan jQuery maka tidak perlu menambahkan jQuery lagi.
Konfigurasi Popup Facebook Like Box
Pertama ganti https://www.facebook.com/pages/Veman-Larosa/263736327024127 dengan alamat Facebook fans page kalian.
Secara default widget muncul 5 detik setelah halaman selesai loading. Cari kode di bawah ini dan ubah angka 5000 ke angka yang lebih besar atau lebih kecil.
$('#fanback').delay(5000).fadeIn('medium');
Catatan: jika template kalian sudah menyertakan jQuery maka tidak perlu menambahkan jQuery lagi. Konfigurasi Popup Facebook Like Box Pertama ganti https://www.facebook.com/pages/Veman-Larosa/263736327024127 dengan alamat Facebook fans page kalian. Secara default widget muncul 5 detik setelah halaman selesai loading. Cari kode di bawah ini dan ubah angka 5000 ke angka yang lebih besar atau lebih kecil. $('#fanback').delay(5000).fadeIn('medium'); Catatan: 1 detik = 1000. 10 detik = 10000. 60 detik = 60000. Saat ini cookie akan expire selama 7 hari, jadi setelah 7 hari maka pengunjung yang sama akan melihat popup lagi. Ganti angka 7 sesuai dengan keinginan. $.cookie('popup_facebook_like', 'yes', { path: '/', expires: 7 });













0 komentar:
Posting Komentar